angular | forestry | cms | tutorials
July 14, 2022 - 3 min to read
July 14, 2022 - Last updated
Adding Forestry CMS to an Angular Scully blog site
Forestry CMS is one of the easiest content management systems to get started with. It has smooth integration with sites stored in a repository.
Introduction
This article aims to guide you through the configuration of Forestry CMS in your angular project that is built with Scully static site generator and deployed on Netlify.
We will be using the Angular scully blog project we built in a previous article. Kindly check it out if you haven't so you can be up to speed.
Forestry CMS
Forestry CMS is a git based headless CMS that can be used to manage content on sites stored in a repository. It makes commits and pushes to your selected repository when you save content on the CMS as well as fetching latest commits to update content on the CMS. It allows you embrace the jamstack.
Importing our site
Since we already have a site with its repository on github, let's head over to Forestry and import our site by signing up.
You will be taken to a page that shows a few questions. When asked What kinds of sites do you plan to build with Forestry?, choose Other then click complete registration.
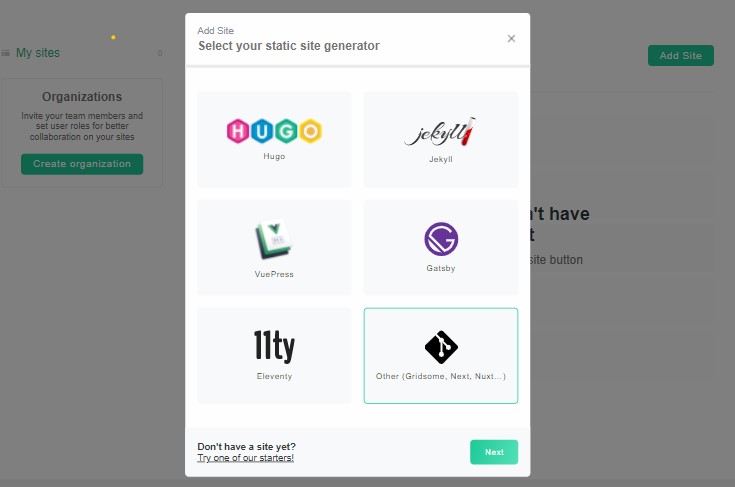
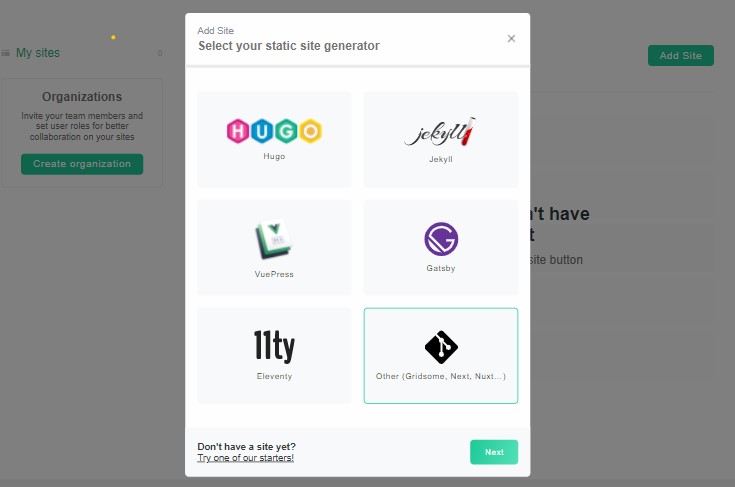
After that step, you will be taken to the page where you can add your site. Select Add site at the top right corner and choose Other option as your static site generator then click next.
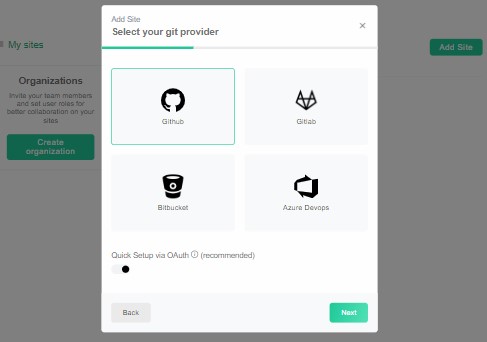
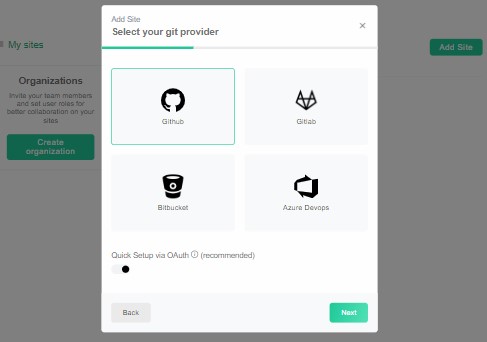
 Select your git provider for where your site's repository is stored
Select your git provider for where your site's repository is stored
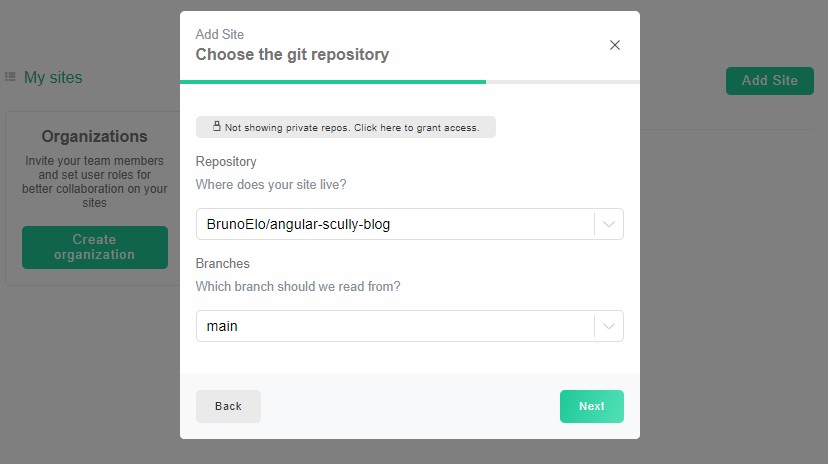
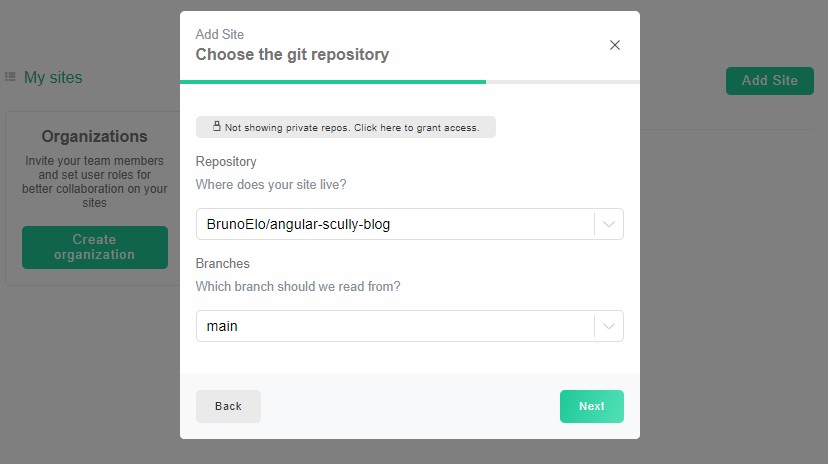
 Complete github authentication so that forestry can access your repositories. Then select the repository and branch your site is deployed from.
Complete github authentication so that forestry can access your repositories. Then select the repository and branch your site is deployed from.
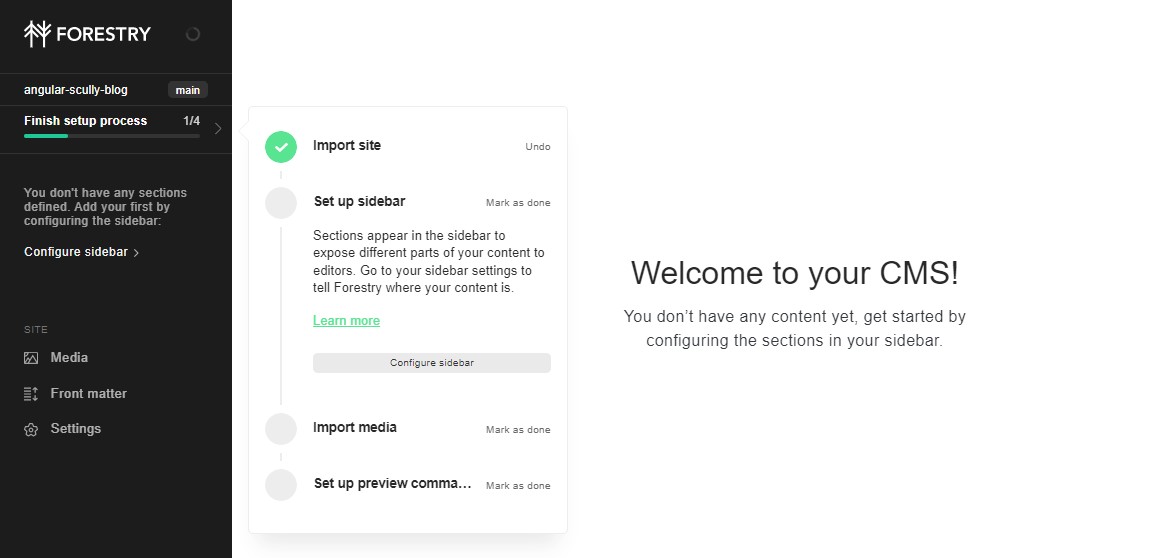
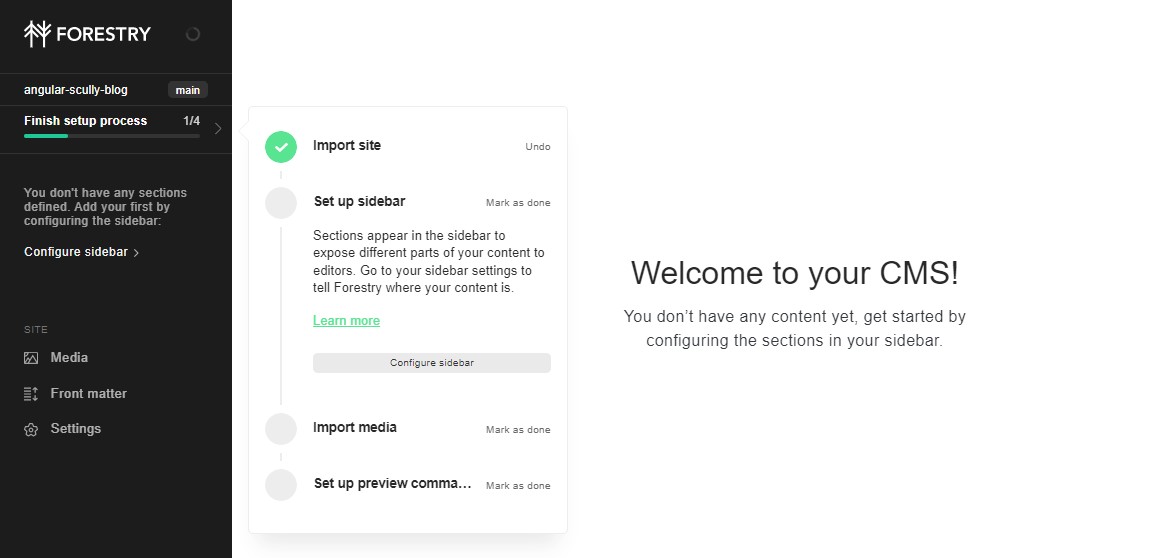
 Once it's done, you'll be taken to the forestry CMS.
Once it's done, you'll be taken to the forestry CMS.

Adding blog section on our CMS
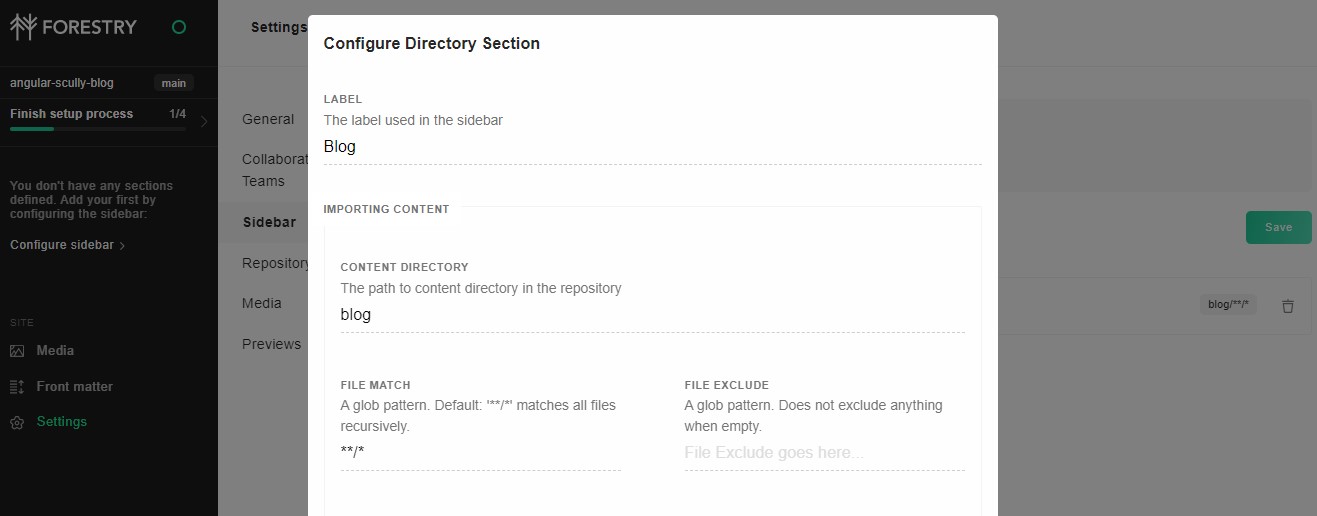
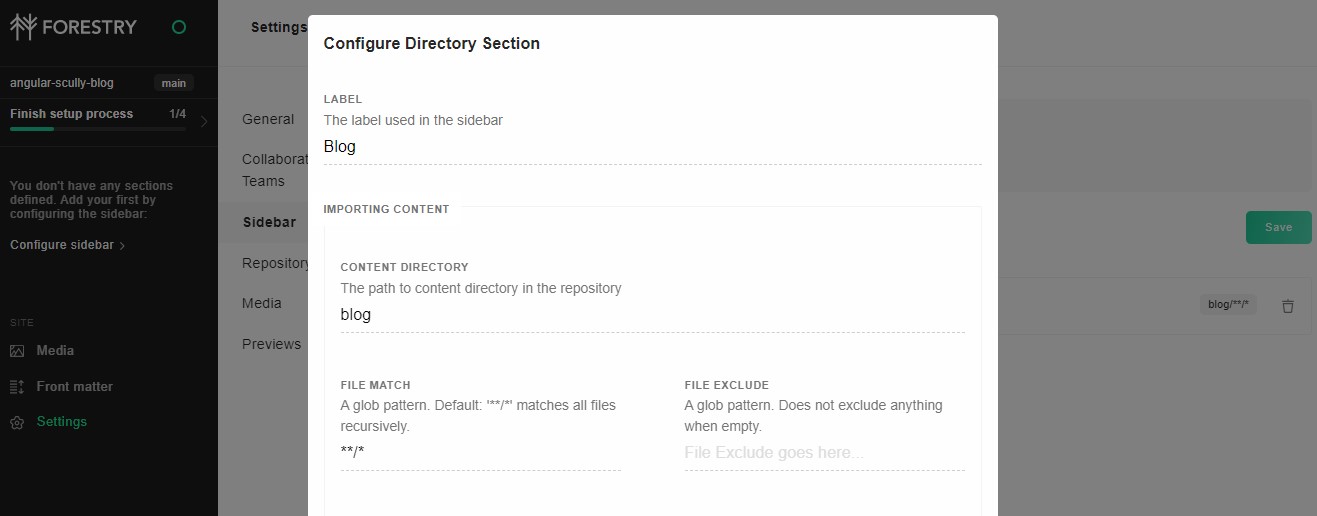
Next, we need to configure our side bar so that the CMS can read contents from our repository. Click the Configure side bar button and select add section for our blog. Choose the Directory section type.
Fill the label and content directory fields accordingly and click done then save.

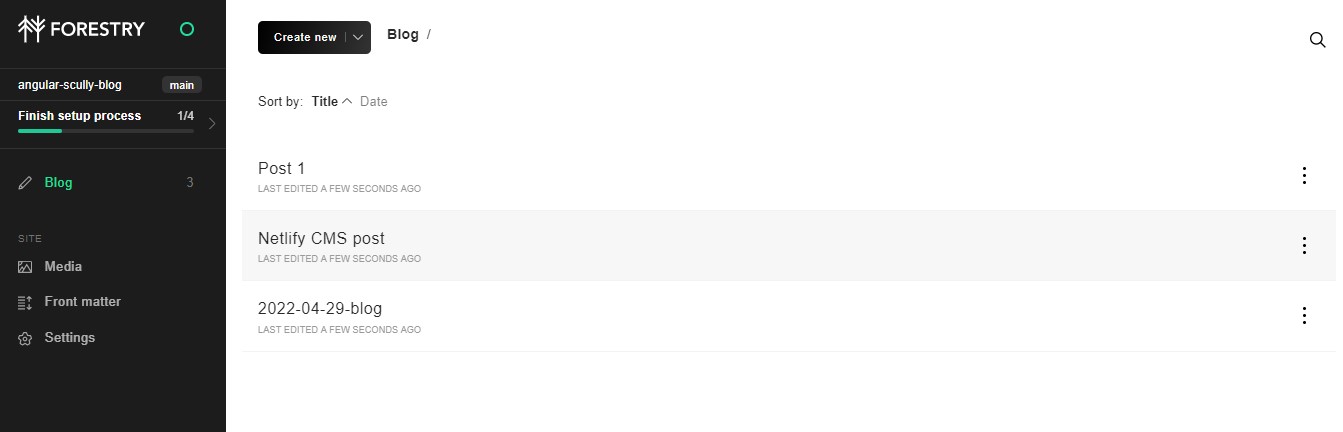
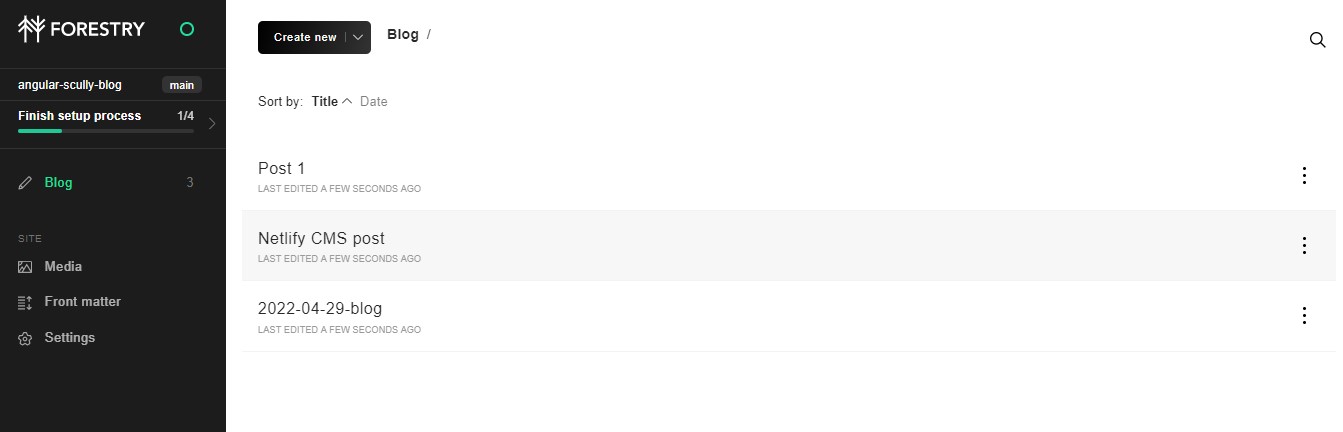
Once you save, the new section appears at the left side bar and fetches the available markdown files form your repository in the directory you specified. Click on the blog section to see your content and checkout your posts.
 Click on the
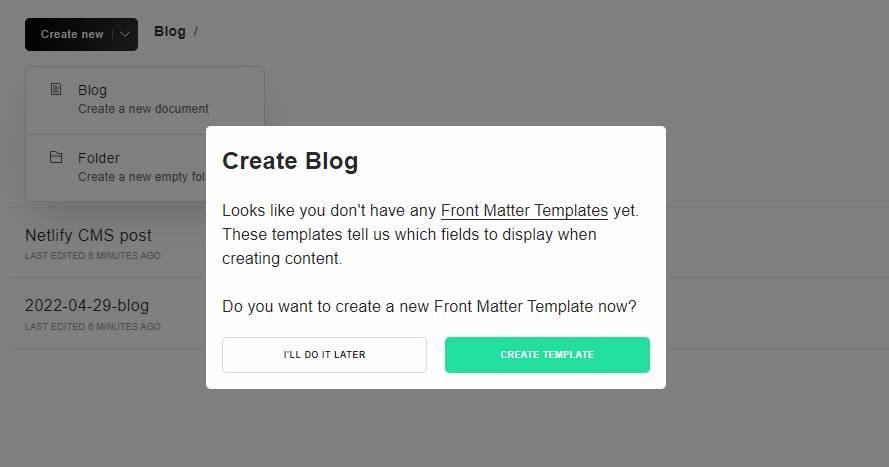
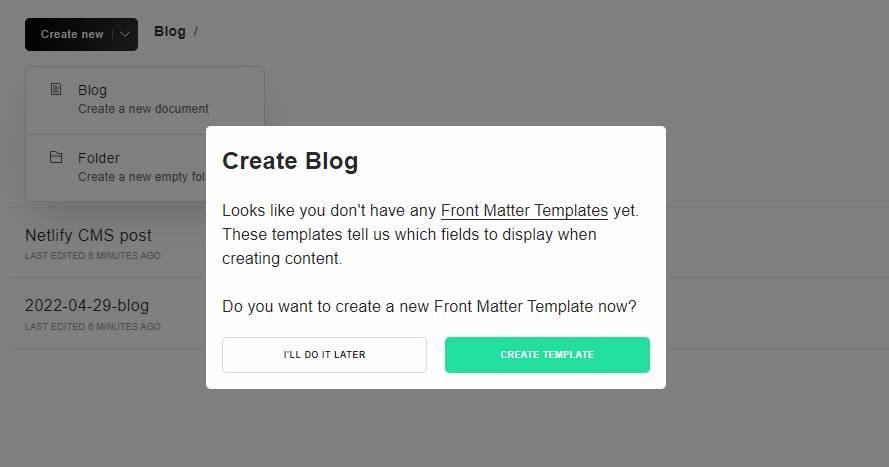
Click on the create new button and select Blog from the dropdown to add a new post. You'll be prompted to create a frontmatter template if you do not have such so let's do that.

Creating a frontmatter template
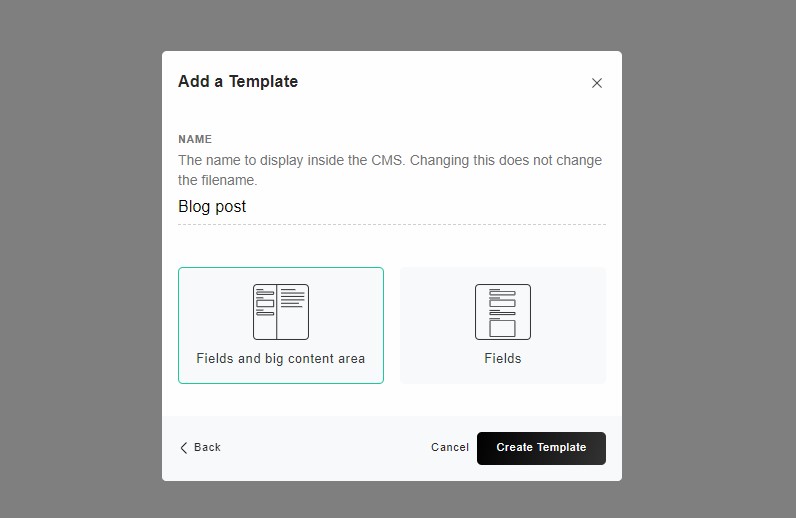
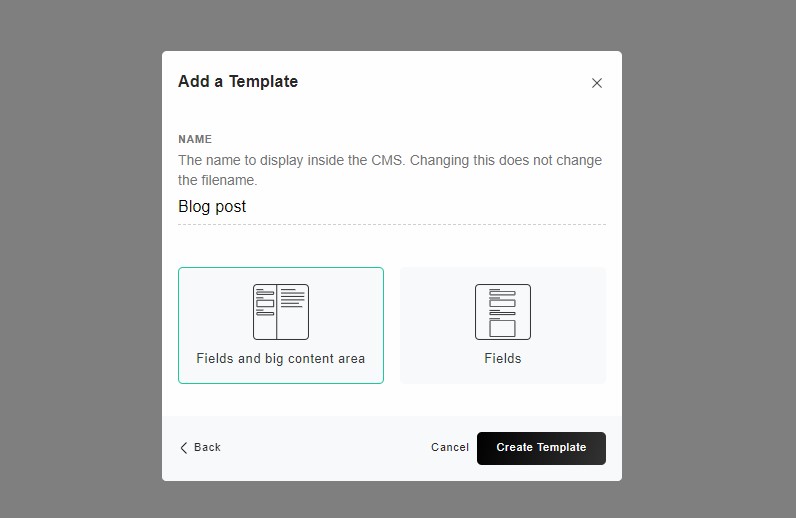
Select the Create a new template option, name the template and choose any template style you like.
 Once you click the
Once you click the create template button, you can begin adding fields for your frontmatter.
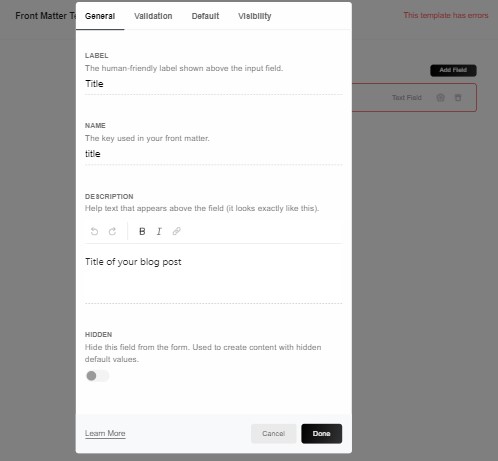
Adding a field
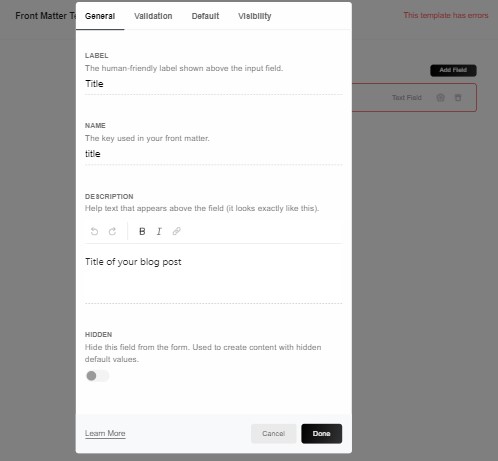
Click the Add field button and select from a variety of field types. You can even build on your other frontmatter templates.
I've added a text field type
 After adding all the fields for your frontmatter template, you can save it.
After adding all the fields for your frontmatter template, you can save it.
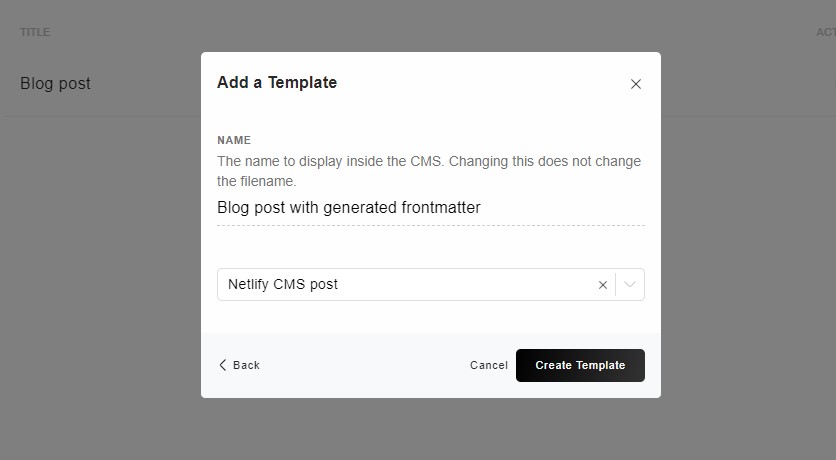
Generating a frontmatter template
If you do not want to create templates from the beginning, you can generate one from one of your posts so it can be reused.
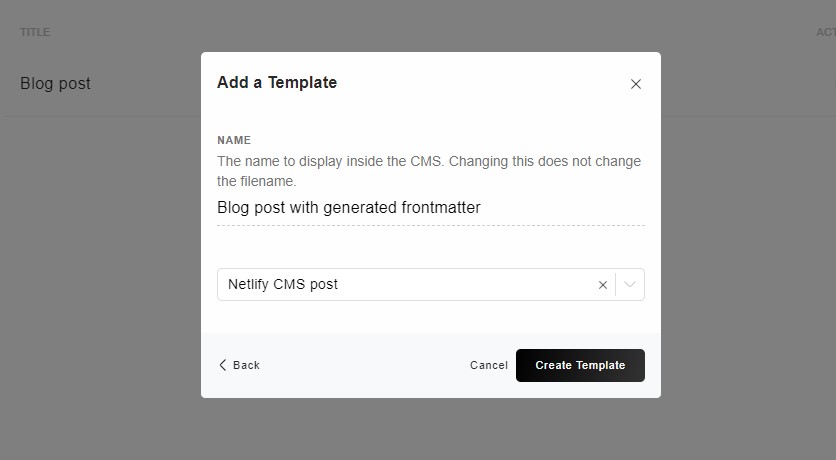
Select the Create based on existing template option, name the template and choose a post with the frontmatter you would like to replicate.
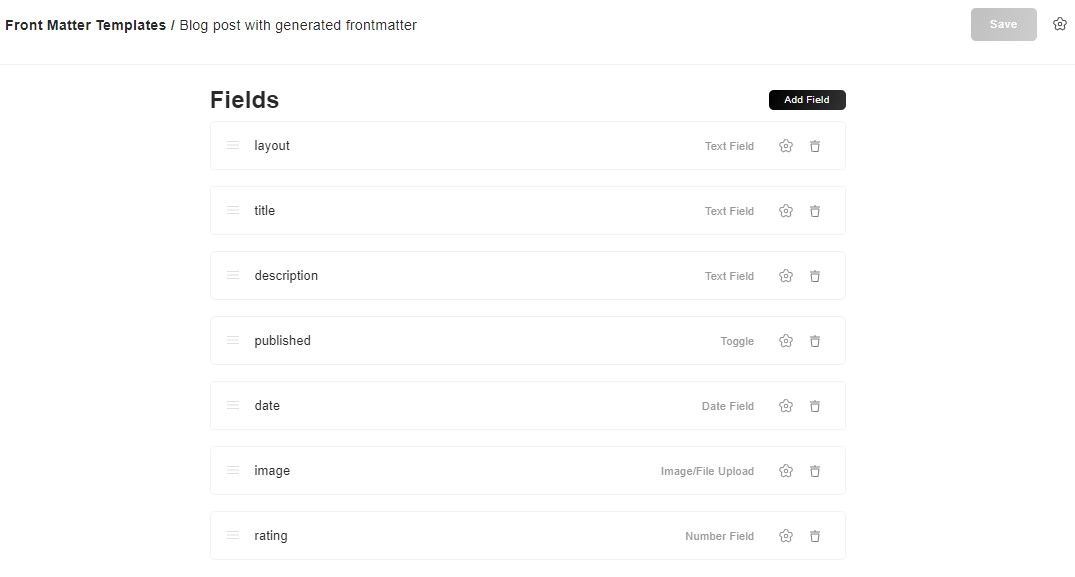
 Once you click the
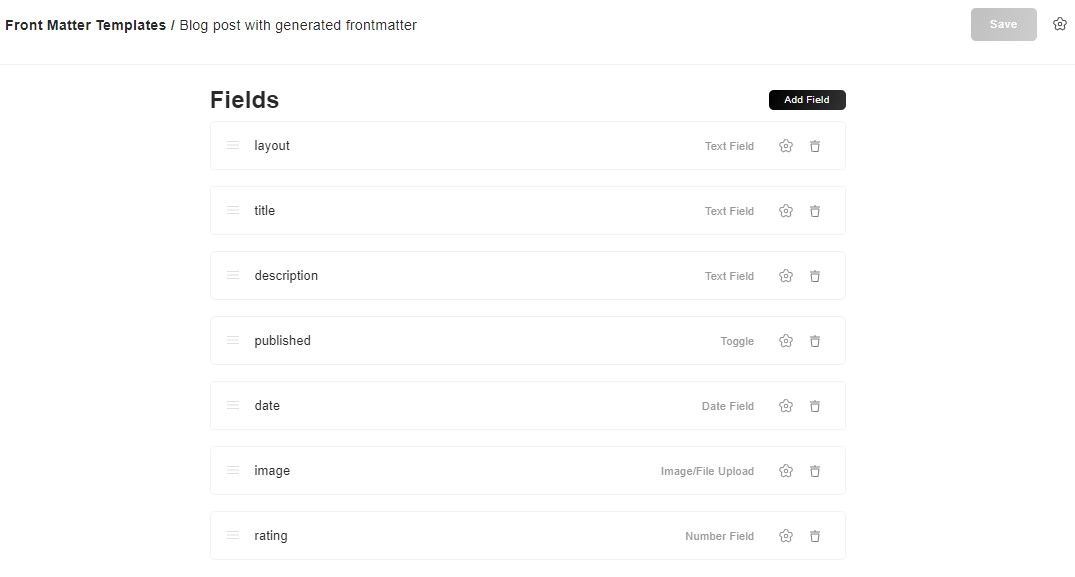
Once you click the create template button, it shows all the automatically created fields form the frontmatter of the post you selected. It's pretty awesome plus you can also add more fields to that template.
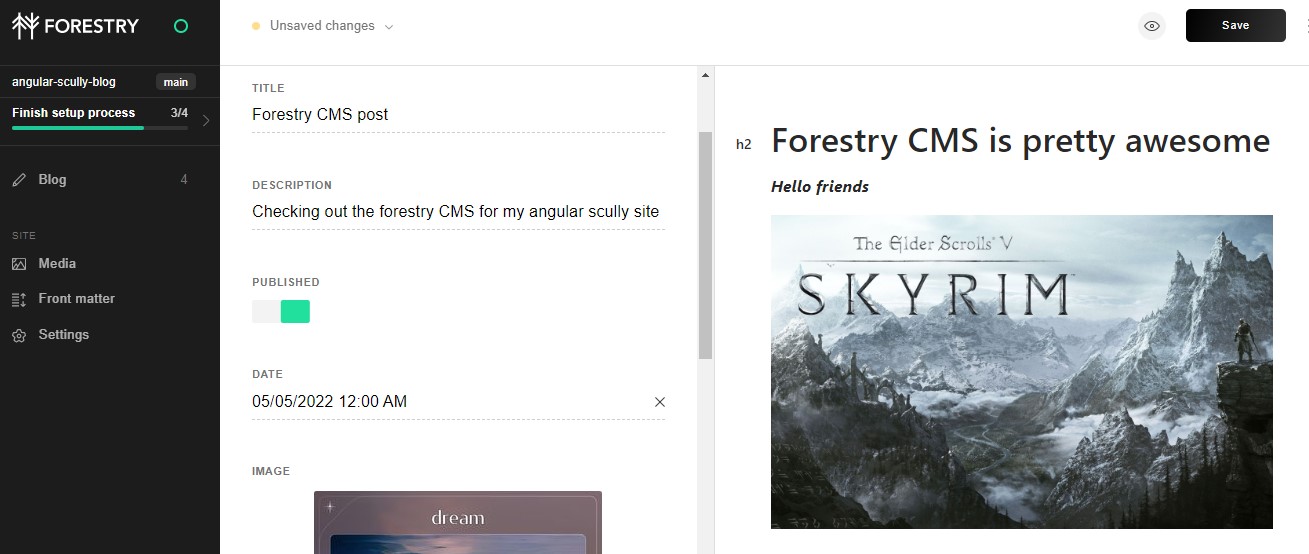
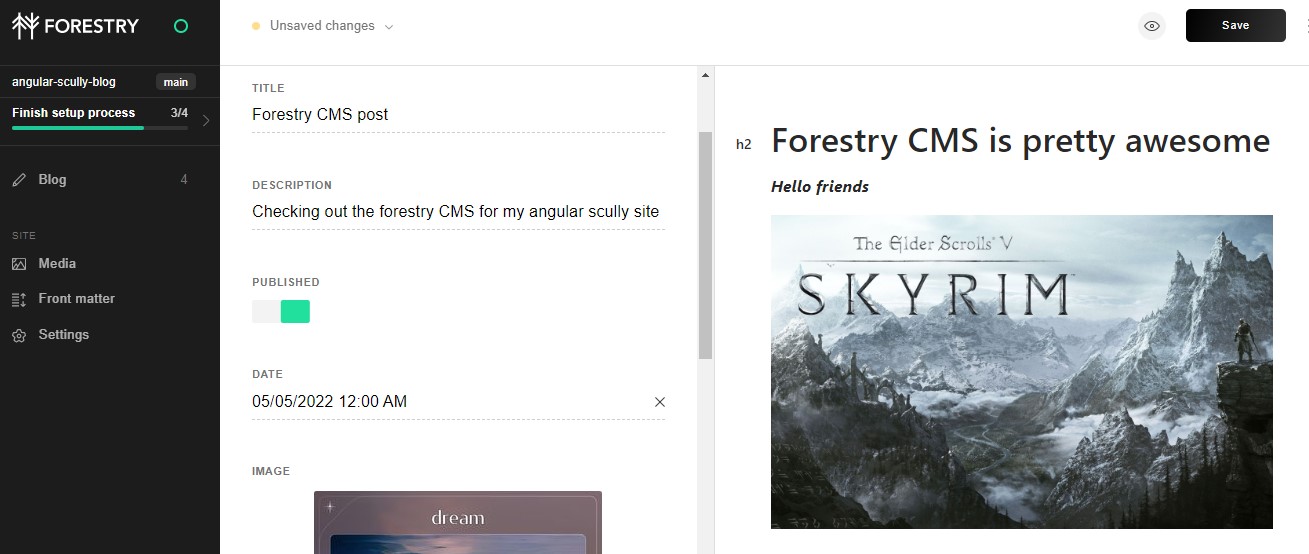
 Now when we create a blog and select the frontmatter template, all of the fields get rendered in the editor section.
Now when we create a blog and select the frontmatter template, all of the fields get rendered in the editor section.
We need to tell forestry CMS where we store our media files so it knows where to save new ones we add and where it should read media files from so we can see the correct media file when updating a post.
Select media from the left side bar and click change upload folder.
Edit the upload directory to src/assets/images and public path to /assets/images then save media settings.
Select media from the left side bar again and you'll be able to view your media files.
Adding a blog post
Let's make a new blog post with the generated frontmatter template. Don't forget to toggle the published button for it to appear on your blog. When you save, Forestry CMS makes a commit to your repository and creates a blog post which is saved as new markdown file.
 Here is the link to the new blog post that was created with forestry CMS.
Here is the link to the new blog post that was created with forestry CMS.
Conclusion
Forestry CMS is packed with various functionalities that makes it easier to manage content on your site.
I hope you find this article helpful and feel free to share with others or reach out if you have any questions, suggestions or comments.
Thanks for reading.
Connect
If you would like to connect with me, I'm available on;
- Discord:
brunoelo#8120
- Twitter: BrunoElo

 Select your git provider for where your site's repository is stored
Select your git provider for where your site's repository is stored
 Complete github authentication so that forestry can access your repositories. Then select the repository and branch your site is deployed from.
Complete github authentication so that forestry can access your repositories. Then select the repository and branch your site is deployed from.
 Once it's done, you'll be taken to the forestry CMS.
Once it's done, you'll be taken to the forestry CMS.


 Click on the
Click on the 
 Once you click the
Once you click the  After adding all the fields for your frontmatter template, you can save it.
After adding all the fields for your frontmatter template, you can save it. Once you click the
Once you click the  Now when we create a blog and select the frontmatter template, all of the fields get rendered in the editor section.
Now when we create a blog and select the frontmatter template, all of the fields get rendered in the editor section. Here is the
Here is the