July 15, 2022 - 3 min to read
July 15, 2022 - Last updated
Module scoped styling in Angular 13
Styling applications can get technical at times especially if it is large with many modules. Learn how to style based on the scope of Angular modules.

July 15, 2022 - 3 min to read
July 15, 2022 - Last updated
Styling applications can get technical at times especially if it is large with many modules. Learn how to style based on the scope of Angular modules.

Angular convention provides us with the concept of modules typically used for grouping features in our applications. I heavily rely on this and as such, get into the dilemma of styling those modules when I want each module to have global styles that only affect all components in that particular module.
This article shows various ways of achieving module scoped styling in Angular.
You can jump to the stackblitz demo to check it out.
Firstly, let me describe the application architecture for these use cases.
We have an angular 13 application in a stackblitz which has the app module and 3 lazy-loaded modules with 2 components in each module.
The styles.scss global stylesheet has the style below which is applied across the entire application
body {
color:red
}I will be using the colors of the paragraphs to show how you can leverage module scoped styling and what it entails.
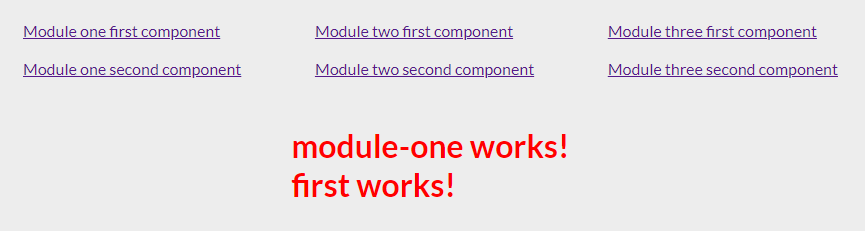
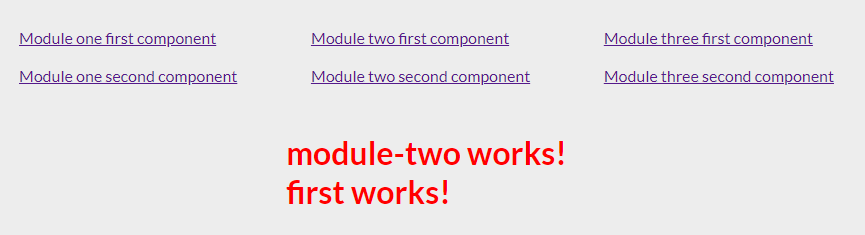
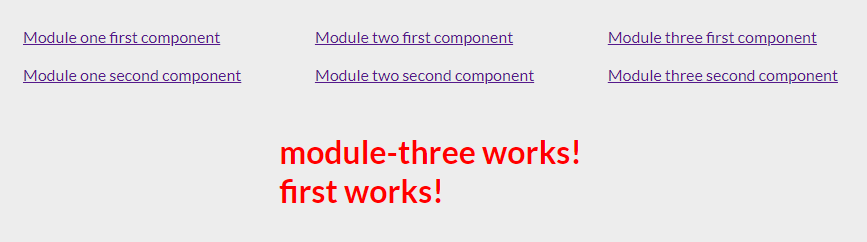
Currently, this is what the color of the paragraphs in all components look like






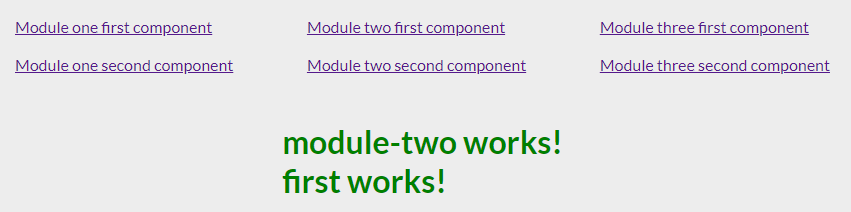
:host selector in the stylesheet of the module componentWith this method, the :host selector is used to style the host element(app-module-one) and then the children(components) of the parent host element inherit the css property. The :host selector can also be combined with other selectors if you want to style the descendants of the host element.
We add this in module-one.component.scss
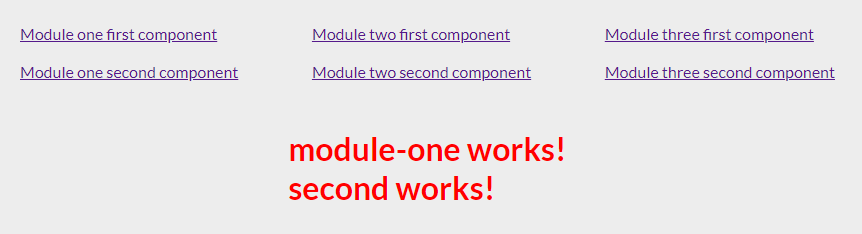
:host {
color: blue;
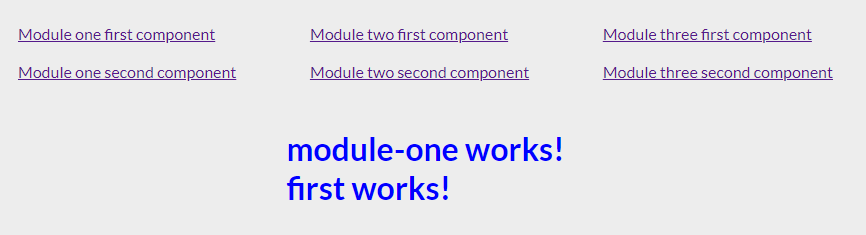
}And now, every component in module one gets the styles


You can add more properties relating to font, background color e.t.c... that you want applied to all components of the module. Ideally inheritable css properties.
It may be preferred to use an entirely separate stylesheet which is added in the styleUrls array of the components the styles should be applied to.
We'll create a stylesheet called module-two-styles.scss in the module-two directory (so it's easy to find) and add the style below.
/* module-two-styles.scss */
p {
color: green;
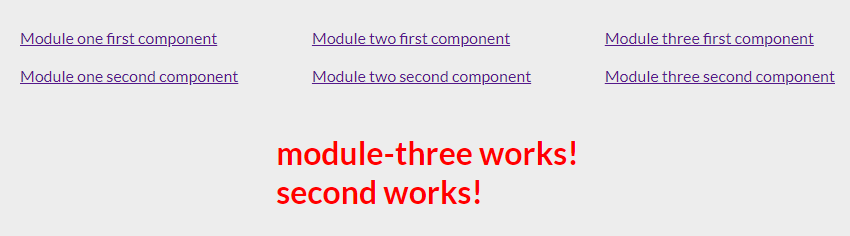
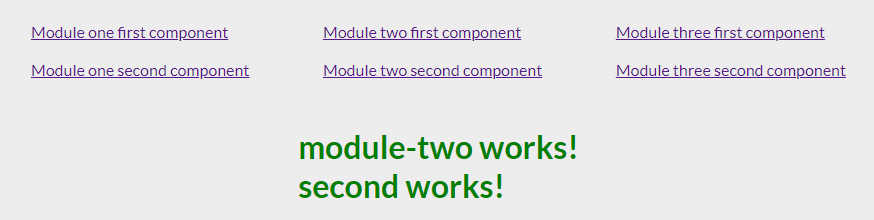
}We're simply styling the p tag by giving the color property a value of green.
Then import the module-two-styles.scss in the first.component.ts, second.component.ts and module-two.component.ts files in module-two folder.
/* module-two/first/first.component.ts */
@Component({
selector: 'app-first',
templateUrl: './first.component.html',
styleUrls: ['./first.component.scss','../module-two-style.scss']
})/* module-two/second/second.component.ts */
@Component({
selector: 'app-second',
templateUrl: './second.component.html',
styleUrls: ['./second.component.scss','../module-two-style.scss']
})/* module-two/module-two.component.ts */
@Component({
selector: 'app-module-two',
templateUrl: './module-two.component.html',
styleUrls: ['./module-two.component.scss','module-two-style.scss']
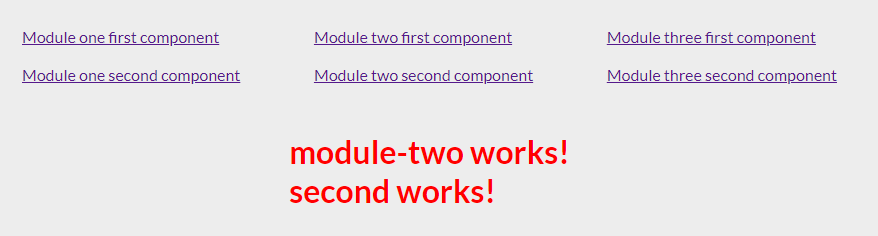
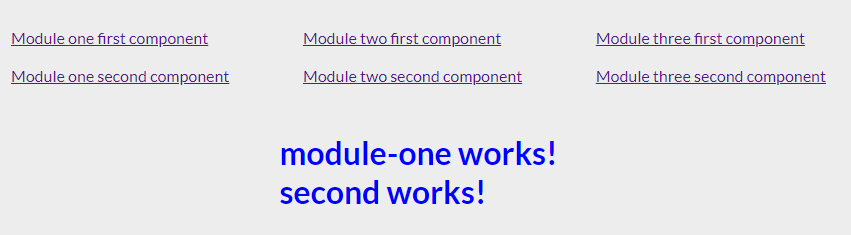
})Now this will only apply the style to the components you imported the stylesheet into.


Some reasons for doing this is sometimes, you may be working in a codebase that has the potential to be largely refactored while you're working on something or maybe you want to create some sort of easily manageable distinction between your styles and the ones that were already in the existing project and cannot afford to tamper with the global stylesheet as you consider the time constraints involved.
styleUrlsThe position of the stylesheet paths in the styleUrls array matters. Stylesheets get overridden by other stylesheets that come after them in the array.
Here is a stackblitz that contains a demo for the article. You can quickly explore and experiment more style properties.
Thank you for reading
Feel free to leave suggestions or questions in the comment especially if you have challenges with styling your application a certain way. Also share the article if you gained something or feel it was helpful.
If you would like to connect with me, I'm available on;
brunoelo#8120